CC BY 4.0 (除特别声明或转载文章外)
杂碎的记录笔记
应该可以叫我的备忘录或者
串口通信理解

1.一些硬件知识
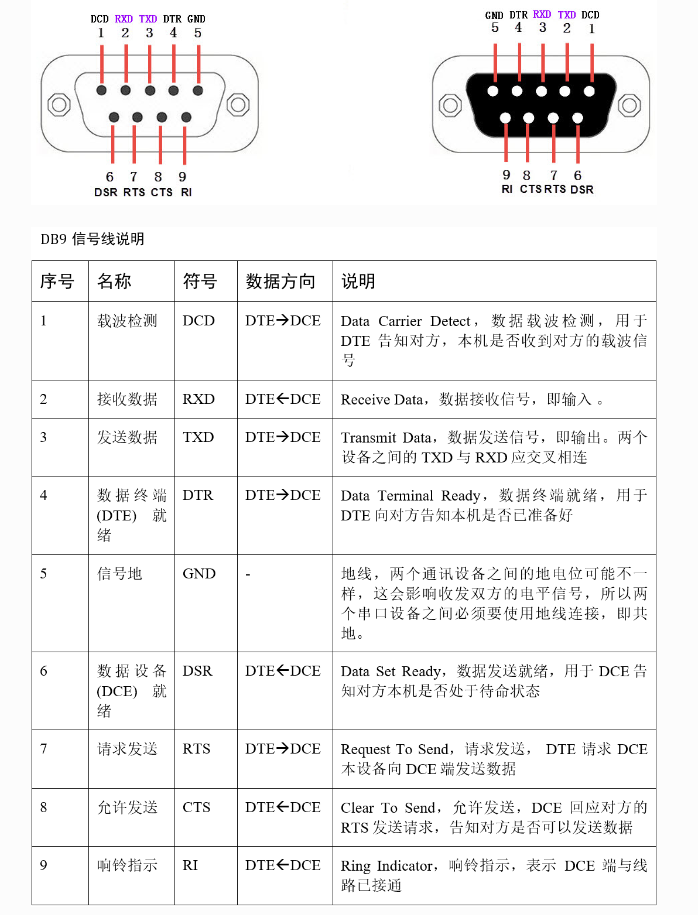
1. 232 硬件接口

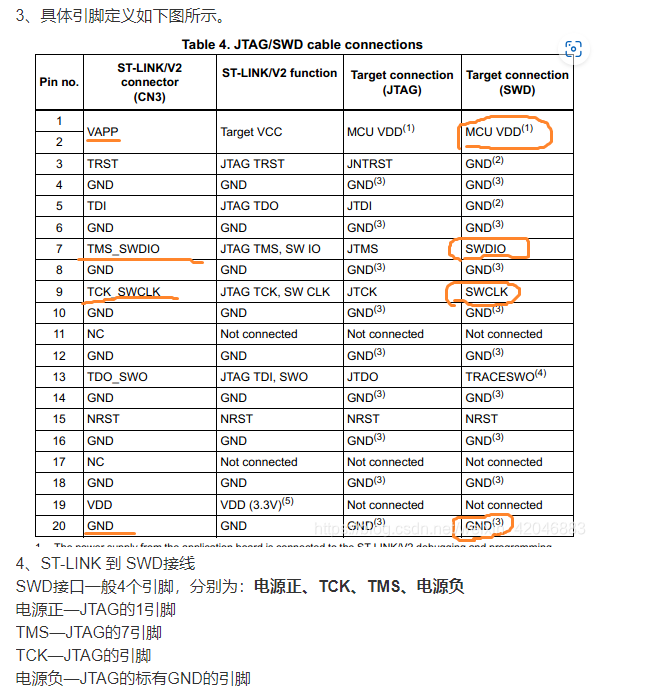
2. ST-LINK J 接线的东西 :sob:

2. 一些软件的问题
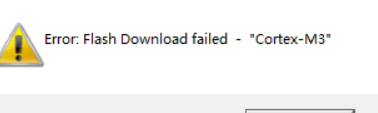
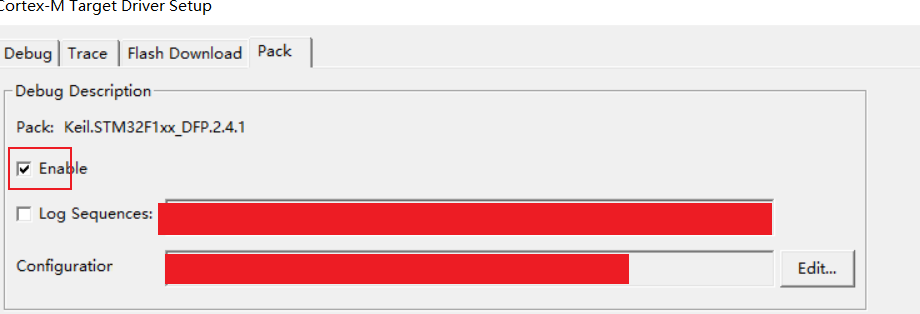
这个是在mdk5 上面遇到的 当时是用野火的DAP下载程序

我的解决办法是
把这个勾选去掉

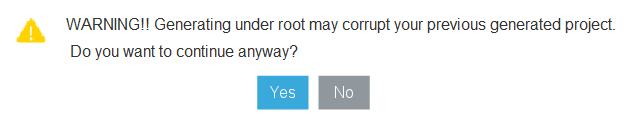
在桌面创建的小心把你桌面文件全删了:sob:

Cube IDE 安装包路劲不能带中文 狗东西谁能想到啊

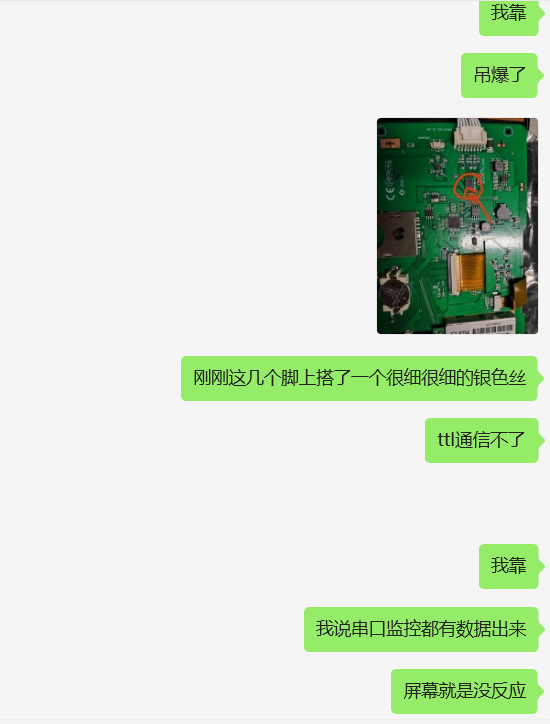
3.一些小事故
软件没问题要仔细排查硬件问题 对自己的软件得绝对自信

git的使用
在vscode里面遇到的问题
如图:

解决办法:https://blog.csdn.net/qq_36278221/article/details/109409331
RTT
error: 'RT_CPUS_NR' undeclared here (not in a function): error: 'RT_CPUS_NR' undeclared here (not in a function)
微信小程序

按键添加 好看的UI 在导入li-ui的时候是导入 miniprogram_npm 路径昨天导入错了导致一直报错



markdown 一些使用笔记
对于图片的一些使用办法
为什么要收费?
html格式 好像有些不适配我的那个博客 上传后有些就显示不出来
用最原始的方法最好

Markdown语言图片居中、并调整图片大小
Mardkdown语言本身不直接支持调整图片位置/大小,但是Mardkdown语言支持HTML语言,因此可以通过HTML语言修改位置/大小,
语法如下这些确实可以修改 在csdn 上都能适合 用 免费的typora也能 就是把这个md上传到我的github静态网页上就不行了
没事 反正我也是fork改的网页
不想腾了
就一些原始语法还能用








居中,并指定图片宽度和高度,代码如下:
html <div align="center"> <img src="图片地址" width = 500 height = 300 /> </div>
居中,仅指定宽度(高度按比例缩放),代码如下:
html <div align="center"> <img src="图片地址" width = 400 /> </div>
居中,指定相对宽度(原图的百分比),代码如下:
html <div align=center> <img src="图片地址" width = 80%/> </div>
居中
html <div align=center> <img src="图片地址" /> </div>

表格
Align left |
center align | Align right |
|---|---|---|
left-aligned |
centered | right-aligned |
左对齐 |
中对齐 | 右对齐 |
| markdown表格 | html表格 | ||
|---|---|---|---|
| 语法 | 标题->连字符(---) | <td width="10%" rowspan="4" bgcolor=#FAEBD7>语法</td> <td align=right bgcolor=#FFB6C1>表格->table标签</td>||
| 分隔每列->管道(|) | <td align=right bgcolor=#D8BFD8>标题->th标签</td>|||
| 对齐->冒号(:) | <td align=right bgcolor=#B0C4DE>行->tr标签</td>|||
| 强调->反引号(`) | <td align=right bgcolor=#AFEEEE>列->td标签</td>|||
<table border="2" >
<tr>
<th colspan="2" align="center">markdown表格</th>
<th colspan="2" >html表格</th>
</tr>
<tr>
<td width="10%" rowspan="4">语法</td>
<td width="40%" align=left>标题->连字符(---)</td>
<td width="10%" rowspan="4" bgcolor=#FAEBD7>语法</td>
<td align=right bgcolor=#FFB6C1>表格-><font color=red>table</font>标签</td>
</tr>
<tr>
<td align=left>分隔每列->管道(|)</td>
<td align=right bgcolor=#D8BFD8>标题-><font color=red>th</font>标签</td>
</tr>
<tr>
<td align=left>对齐->冒号(:)</td>
<td align=right bgcolor=#B0C4DE>行-><font color=red>tr</font>标签</td>
</tr>
<tr>
<td align =left>强调->反引号(`)</td>
<td align=right bgcolor=#AFEEEE>列-><font color=red>td</font>标签</td>
</tr>
</table>
对于视频的一些使用办法
<video src="视频链接"></video>
<iframe height=498 width=510 src="视频链接">
这个一般使用b站的话就是 点分享然后会直接给你内嵌的代码
视频都能
<div align="center"><iframe src="//player.bilibili.com/player.html?aid=765200331&bvid=BV1Mr4y1m7AQ&cid=471283636&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> width = 100% </iframe> </div>
<iframe src="//player.bilibili.com/player.html?aid=765200331&bvid=BV1Mr4y1m7AQ&cid=471283636&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
格式
文章命名格式
文件命名 yyyy-mm-dd-title
文章内部标题命名
---
title: Note
tags:
- Note
---
tag 是标签 title 不在赘述
空格
    
换行
<br />
